Help us improve jPlayer
Developing and supporting jPlayer is almost a full-time job. Help us continue to help you.
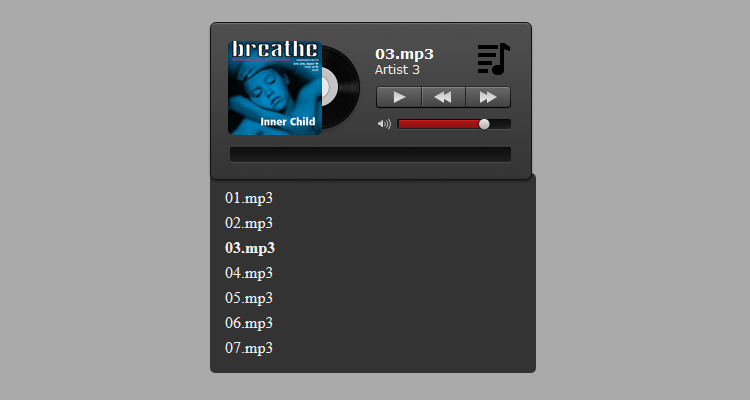
Audio and Video HTML In their simplest form, the audio and tags require only a src attribute to identify the media, although you generally want to set the controls attribute as well. Safari allocates space, provides a default controller, loads the media, and plays it when the user clicks the play button. Today’s tutorial we will code an HTML5 audio player that also works for older browsers using Flash and Silverlight. We will code it with CSS3 for the styling and the “MediaElement.js”. With the introduction of HTML 5, the audio tag provides a simple way to play audio files without the use of Adobe Flash. However, with the generic controls attribute, all audio tags look the same, but without any controls defined, the audio tag is invisible.
Please or buy a theme over at
Thank you to all those that have contributed!
Latest Release
jPlayer is on GitHub
jQuery Audio & Video player plugin
- Download the latest release from GitHub
- Clone or fork the jPlayer Repository on GitHub
- Install the jPlayer Node Packaged Module for node.js using
npm install jplayer - The jPlayer Composer Package at Packagist
- The jPlayer CDN at cdnjs.com
- online demos (The examples are in the GitHub repository.)
- For support, use the jPlayer Google Group
- Licensed under the MIT license.
Development on GitHub
Development of jPlayer is tracked on GitHub in the jPlayer Repository. It is recommended that you use the latest release provided there.
jPlayer uses the version system of Major.Minor.Patch, where all versions are tagged and available on GitHub under releases. The jPlayer master branch and the current Minor version branch will be identical as patches are applied to the project. Feature development is tracked in the dev branch. Significant patches and new features will cause an update to the Minor version. Minor versions have the feature development branch merged with the patches.
The jPlayer Google Group will provide extra information on the current state of development, where a sticky thread with a title matching the current Minor release will give more details.
Release Archive
The release archive is maintained in the jPlayer Repository on GitHub.
Below is a record of the release dates of the major and minor versions of jPlayer.
jQuery Audio & Video player plugin
- jPlayer 2.9.0 : 27th November 2014
- jPlayer 2.8.0 : 11th November 2014
- jPlayer 2.7.0 : 1st September 2014
- jPlayer 2.6.0 : 2nd April 2014
- jPlayer 2.5.0 : 7th November 2013
- jPlayer 2.4.0 : 5th June 2013
- jPlayer 2.3.0 : 20th April 2013 †
- jPlayer 2.2.0 : 13th September 2012 †
- jPlayer 2.1.0 : 1st September 2011 †
- jPlayer 2.0.0 : 20th December 2010 †
† Warning: A security vulnerability in the Flash SWF enabled Cross Site Scripting (XSS).
jQuery Audio player plugin
- jPlayer 1.2.0 : 11th July 2010 †
- jPlayer 1.1.1 : 29th April 2010 †
- jPlayer 1.1.0 : 26th March 2010 †
- jPlayer 1.0.0 : 18th February 2010 †
- jPlayer 0.2.5 : 25th August 2009 †
- jPlayer 0.2.4 : 1st July 2009 †
- jPlayer 0.2.3 : 22nd June 2009 †
- jPlayer 0.2.2 : 20th May 2009 †
- jPlayer 0.2.1 : 4th May 2009 †
† Warning: A security vulnerability in the Flash SWF enabled Cross Site Scripting (XSS).
audio.js is a drop-in javascript library that allows HTML5’s <audio> tag to be used anywhere.
It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css.
Installation
Put
audio.js,player-graphics.gif&audiojs.swfin the same folder.Include the
audio.jsfile:Initialise audio.js:
Then you can use
<audio>wherever you like in your HTML:
Examples
A series of API tests & examples for using and extending audio.js
Example 1Test multiple load types
Example 2Custom markup/css
Example 3Multiple players, testing preload, loop & autoplay attributes
Example 4Customised player
Example 5Customised playlist player
Browser & format support
With Flash as a fallback, it should work pretty much anywhere.
It has been verified to work across:
- Mobile Safari (iOS 3+)
- Android (2.2+, w/Flash)
- Safari (4+)
- Chrome (7+)
- Firefox (3+, w/ Flash)
- Opera (10+, w/ Flash)
- IE (6, 7, 8, w/ Flash)
ogg
audio.js focuses on playing mp3s. It doesn’t currently support the ogg format. As mp3 is the current defacto music transfer format, ogg support is lower on our list of priorities.
Flash local security
Html5 Audio Player With Playlist
Note: For local content running in a browser, calls to the ExternalInterface.addCallback() method work only if the SWF file and the containing web page are in the local-trusted security sandbox.
This means that unless you have gone through the rigmarole of setting up your flash player security settings for local files, ExternalInterface calls will only work when the page is loaded from a ‘domain’. http://localhost counts, but any file:// requests don’t.
Source code
All efforts have been made to keep the source as clean and readable as possible. Until we release more detailed documentation, the annotated source is the best reference for usage.
Annotated source / Source on Github
License

audio.js is released under an MIT License, so do with it what you will.